关于SBT你需要知道的那些事
之前在做一个有关spark的项目的时候,需要使用sbt构建scala代码,以前主要用maven,gradle也用一点,但是sbt实在陌生,摸索了一阵,把自己在使用sbt中最需要了解的东西记下来,以备同样不熟悉的同学做个参考。
SBT常识
sbt是个类比于maven、gradle的构建工具,主要用于scala项目 当然也可以用于别的。一个标准的sbt项目具有如下结构
build.sbt <- sbt构建定义文件,后缀名必须是.sbt,前边可以是任意名字,不要求必须是build
project/ <- project目录下的所有.scala与.sbt文件都会被自动载入
build.properties <- 指定sbt的版本,如sbt.version=1.0.0,sbt启动器会自动安装本地没有的版本
Dependencies.scala <- 依赖配置,如果依赖较简单,可以省略该文件,直接写在build.sbt中
plugins.sbt <- 插件定义
src/
main/
resources/
scala/ <- scala源文件
java/
test/
resources/
scala/ <- scala测试源文件
java/
target/
bin/
最核心的当然是build.sbt这个文件,类比于maven中pom.xml 这个文件可以用scala语言编写,也可以包含一些特定的sbt的语法的东西,所以有时候看上去比较奇怪。
总结一下最基本的配置方式是key := value的方式
如何解决SBT在国内太慢的问题
我使用sbt的第一个问题就是太慢了,sbt里虽然可以使用maven的仓库 但是好像并没有继承maven的settings.xml配置的mirror,所以这里我们要对sbt做一下镜像的配置,比较合适的一个可以是这样
[repositories]
local
aliyun-nexus: http://maven.aliyun.com/nexus/content/groups/public/
typesafe: http://repo.typesafe.com/typesafe/ivy-releases/, [organization]/[module]/(scala_[scalaVersion]/)(sbt_[sbtVersion]/)[revision]/[type]s/[artifact](-[classifier]).[ext], bootOnly
sonatype-oss-releases
maven-central
sonatype-oss-snapshots
SBT如何添加依赖
一个最基本的build.sbt文件
name := "sss1"
version := "0.1"
scalaVersion := "2.11"
libraryDependencies += "org.apache.spark" %% "spark-core" % "2.1.1"
就像前面说的,最基本的就是key := value
然后添加依赖就是libraryDependencies += “groupid” % “artifactId” % “version”
其中第一个百分号可以换成双百分号”%%”,表示在artifactId上补上当前的scala版本,比如上面的那个最终的依赖坐标就是 groupId:org.apache.spark, artifactId:spark-core_2.11, version:2.1.1
SBT如何添加本地依赖
这个很方便,SBT默认会把项目根目录下的lib目录作为“非托管依赖”,所以只要将你的jar包放到这个目录就可以了,当然如果的jar不想放在这个目录(我也不知道为什么,老子就是不想放在这个目录)这种情况你可以在build.sbt中配置
unmanagedBase := baseDirectory.value / "custom_lib"
SBT如何打印依赖树
方法可能很多,但是最简单,效果最好的方法就是利用一个插件
编辑 ~/.sbt/0.13/plugins/plugins.sbt 加上一行
addSbtPlugin("net.virtual-void" % "sbt-dependency-graph" % "0.8.2")
然后在项目根目录进入 sbt console
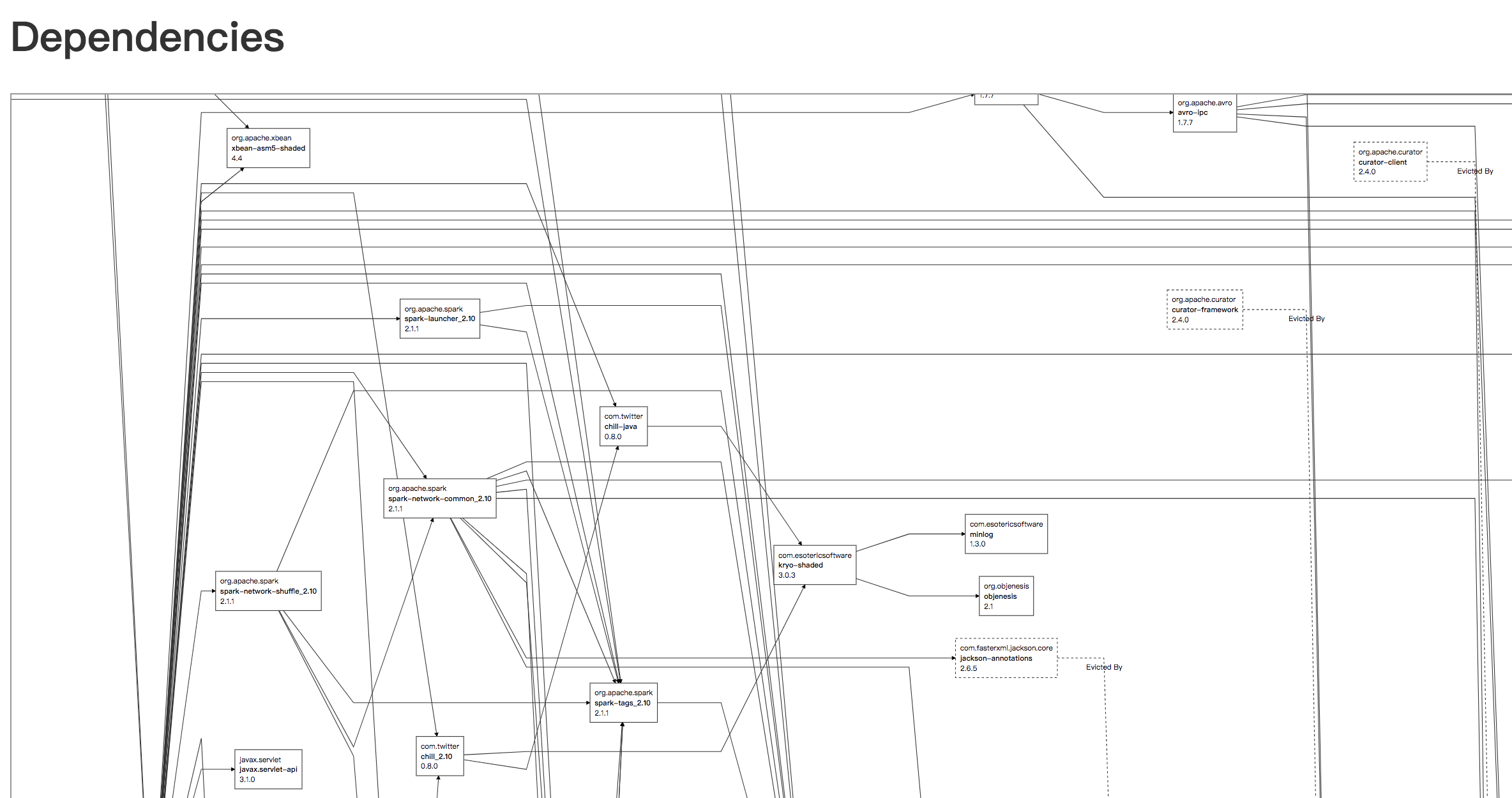
然后执行命令tasks -V 会列出当前项目可用的sbt命令,你会发现多了一些dependency开头的,就是插件提供给我们的,我比较喜欢的一个命令是dependencyBrowseGraphHtml
可以生成一个依赖树的HTML页面 比较直观。如下图

 汤不热吧
汤不热吧